Trong bài học bộ chọn CSS này, bạn sẽ tìm hiểu cách sử dụng 9 bộ chọn CSS phổ biến (CSS Selector) để áp dụng thuộc tính CSS cho các phần tử.

Bộ chọn CSS là gì?
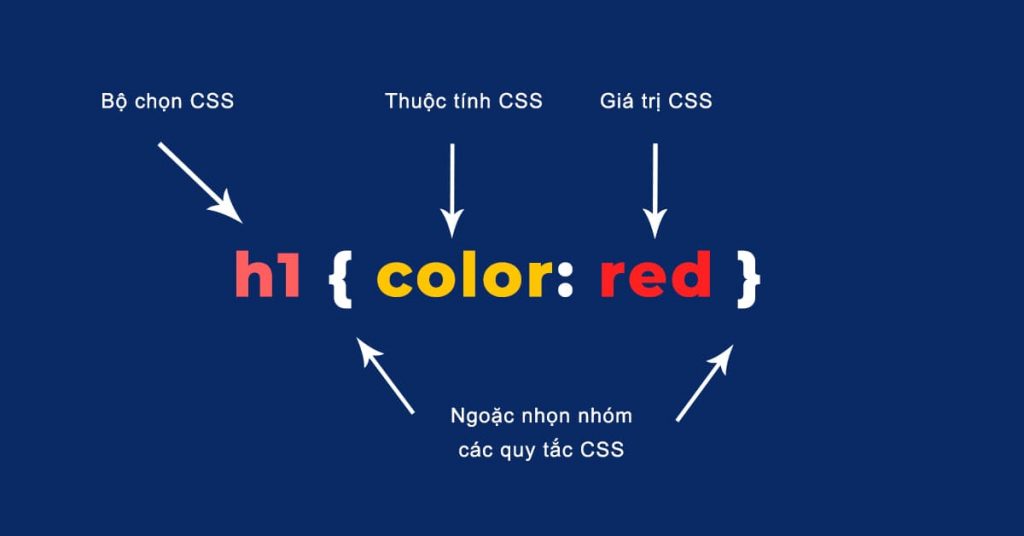
Bộ chọn CSS (hay còn gọi là CSS Selector) là một quy tắc để chỉnh định đến phần tử trong trang web.
Các thuộc tính CSS được liên kết với bộ chọn CSS này sẽ được áp dụng vào phần tử tương ứng.
Bộ chọn là một trong những phần quan trọng nhất của CSS vì chúng cho phép bạn nhắm mục tiêu đến các phần tử cụ thể trên trang web của mình theo nhiều cách khác nhau để chúng có thể áp dụng thuộc tính CSS cho nó.
Có một số loại bộ chọn có sẵn trong CSS, hãy đọc thêm các phần bên dưới để nắm được các bộ chọn CSS phổ biến.
Bộ chọn CSS #1: Bộ chọn CSS phổ quát
Bộ chọn CSS phổ quát, được biểu thị bằng dấu hoa thị (*), nó nhắm mục tiêu đến mọi phần tử đơn lẻ trên trang.
Bộ chọn CSS phổ quát có thể được bỏ qua nếu các điều kiện khác tồn tại trên phần tử.
Bộ chọn này thường được sử dụng để loại bỏ nhanh chóng các lề (margin) và phần đệm (padding) mặc định khỏi các phần tử.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của nó:
* {
margin: 0;
padding: 0;
}Các quy tắc kiểu bên trong bộ chọn * sẽ được áp dụng cho mọi thành phần trong trang.
Lưu ý: Không nên sử dụng bộ chọn phổ quát (*) quá thường xuyên, vì bộ chọn này khớp với mọi thành phần trên trang web gây quá nhiều áp lực không cần thiết cho trình duyệt. Thay vào đó, sử dụng kiểu phần tử hoặc bộ chọn class thay thế.
Bộ chọn CSS #2: Bộ chọn CSS theo kiểu phần tử
Bộ chọn CSS theo kiểu phần tử với tất cả các phần tử trong trang web có kiểu tương ứng. Hãy thử một ví dụ để xem nó hoạt động như thế nào:
p {
color: blue;
}Các quy tắc kiểu bên trong bộ chọn p sẽ được áp dụng cho tất cả các phần tử <p> trong trang web và tô màu blue cho nó, bất kể vị trí của nó ở đâu.
Bộ chọn CSS #3: Bộ chọn CSS theo id
Bộ chọn CSS theo id được sử dụng để áp dụng thuộc tính CSS cho một phần tử duy nhất. (Vì id là duy nhất)
Bộ chọn CSS theo id được xác định bằng dấu thăng (#) ngay sau đó là tên id.
#error {
color: red;
}Quy tắc CSS này áp dụng màu văn bản red cho phần tử có id là error.
Lưu ý: Tên id phải là duy nhất trong một trang nhất định – có nghĩa là không có hai phần tử trong HTML của bạn có thể cùng tên id, nếu không nó sẽ gây nhầm lẫn.
Bộ chọn CSS #4: Bộ chọn CSS theo class
Các bộ chọn CSS theo class có thể được sử dụng để chọn bất kỳ phần tử HTML nào có thuộc tính class cùng tên.
Tất cả các phần tử có lớp đó sẽ được định dạng theo quy tắc được xác định.
Bộ chọn CSS theo class được định nghĩa bằng dấu thời gian (.) ngay sau đó là tên class.
.blue {
color: blue;
}Các quy CSS ở trên làm cho văn bản có màu blue của tất cả các phần tử trong trang có class là blue sẽ được áp dụng.
Bạn có thể chọn theo một nhóm phần tử. Ví dụ:
p.blue {
color: blue;
}Quy tắc CSS p.blue này làm cho văn bản có màu blue. Nhưng chỉ áp dụng cho các phần tử p có class là blue.
Các phần tử khác cũng có class blue như là div, span, … thì không được áp dụng.
Bộ chọn CSS #5: Bộ chọn CSS theo hậu duệ
Bạn có thể sử dụng các bộ chọn CSS này khi bạn cần chọn một phần tử là hậu duệ của một phần tử khác.
Ví dụ, nếu bạn muốn chỉ nhắm mục tiêu đến các thẻ <a> được chứa trong danh sách không có thứ tự, thay vì nhắm mục tiêu tất cả các phần tử <a>.
Đây là cách bạn có thể chọn:
ul.menu li a {
text-decoration: none;
}
h1 em {
color: green;
}Các quy tắc CSS bên trong bộ chọn ul.menu li a chỉ áp dụng cho những phần tử có trong phần tử ul có class là .menu và không có tác dụng đối với các thẻ <a> khác trong trang.
Tương tự, các quy tắc kiểu bên trong bộ chọn h1 em sẽ chỉ được áp dụng cho những phần tử <em> có bên trong phần tử <h1> và không ảnh hưởng đến các phần tử <em> khác.
Bộ chọn CSS #6: Bộ chọn CSS theo phần tử con trực tiếp
Một bộ chọn CSS theo phần tử con trực tiếp được sử dụng để chỉ chọn các phần tử là phần tử con trực tiếp của một số phần tử.
Một bộ chọn con được tạo thành từ hai hoặc nhiều bộ chọn cách nhau bởi một ký hiệu lớn hơn ( > ).
Ví dụ, bạn có thể sử dụng bộ chọn này để chọn cấp độ phần tử danh sách đầu tiên bên trong danh sách lồng nhau có nhiều cấp độ.
Hãy xem một ví dụ để hiểu cách thức hoạt động của nó:
ul > li {
list-style: square;
}
ul > li ol {
list-style: none;
}Quy tắc CSS bên trong bộ chọn ul > li chỉ áp dụng cho các phần tử <li> là phần tử con trực tiếp của phần tử <ul> và không có tác dụng đối với các phần tử <li> khác.
Bộ chọn CSS #7: Bộ chọn CSS theo anh chị em liền kề
Các bộ chọn CSS anh chị em liền kề có thể được sử dụng để chọn các phần tử anh chị em (tức là các phần tử ở cùng cấp).
Bộ chọn này có cú pháp như: E1 + E2, trong đó E2 là mục tiêu của bộ chọn.
Bộ chọn h1 + p trong ví dụ sau sẽ chỉ chọn các phần tử <p> nếu cả hai phần tử <h1> và <p> có chung cha mẹ trong document tree và <h1> đứng ngay trước phần tử <p>.
Điều đó có nghĩa là chỉ những thẻ <p> xuất hiện ngay sau mỗi thẻ <h1> mới có được áp dụng quy tắc CSS này.
Hãy xem cách bộ chọn này thực sự hoạt động thế nào:
h1 + p {
color: blue;
font-size: 18px;
}
ul.task + p {
color: #f0f;
text-indent: 30px;
}Bộ chọn CSS #8: Bộ chọn CSS theo anh chị em tương tự
Bộ chọn anh chị em tương tự giống như bộ chọn anh chị em liền kề (E1 + E2), nhưng nó ít nghiêm ngặt hơn.
Một bộ chọn anh chị em tương tự được tạo thành từ hai bộ chọn đơn giản được phân tách bằng ký tự dấu ngã (∼).
Nó có thể được viết như sau: E1 ~ E2, trong đó E2 là mục tiêu của bộ chọn.
Bộ chọn h1 ~ p trong ví dụ dưới đây sẽ chọn tất cả các phần tử <p> đứng trước phần tử <h1>, trong đó tất cả các phần tử có chung cha mẹ trong document tree.
h1 ∼ p {
color: blue;
font-size: 18px;
}
ul.task ∼ p {
color: #f0f;
text-indent: 30px;
}Có các bộ chọn phức tạp hơn như bộ chọn thuộc tính, pesudo-class, pesudo-element. Chúng ta sẽ được học chi tiết trong các bài sắp tới.
>> Đọc thêm ngay: 8 CSS Selector front end dev cần phải biết
Bộ chọn CSS #9: Bộ chọn CSS theo nhóm
Thông thường một số bộ chọn trong một file CSS có chung các thuộc tính.
Bạn có thể nhóm chúng vào một danh sách được phân tách bằng dấu phẩy ( , ) để giảm thiểu code CSS hơn.
Nó cũng ngăn bạn lặp lại code.
h1 {
font-size: 36px;
font-weight: normal;
}
h2 {
font-size: 28px;
font-weight: normal;
}
h3 {
font-size: 22px;
font-weight: normal;
}Như bạn có thể thấy trong ví dụ trên, cùng một quy tắc font-weight: normal; được chia sẻ bởi các bộ chọn h1, h2 và h3.
Vì thế, bạn có thể được nhóm vào cùng một nhóm như sau:
h1, h2, h3 {
font-weight: normal;
}
h1 {
font-size: 36px;
}
h2 {
font-size: 28px;
}
h3 {
font-size: 22px;
}Bạn đã hiểu kha khá về bộ chọn CSS rồi đấy.
Đây là những bộ chọn CSS hay sử dụng nhất trong khi viết CSS. Hãy đọc kỹ và luyện tập lại các ví dụ ở trên nhé.
Bởi vì bộ chọn CSS này rất quan trọng, hiểu được các bộ chọn CSS bạn sẽ tránh được nhiều tính huống “Em đã CSS rồi mà nó không thay đổi”.
Chúc bạn tự học CSS tốt.
Học tiếp: Thuộc tính màu sắc trong CSS
Đọc thêm: Cú pháp CSS