Trong bài hướng dẫn tự học CSS / CSS3 này, bạn sẽ được tìm hiểu thuộc tính font (kiểu chữ, phông chữ) trong CSS.

Tạo phông chữ bằng CSS
Chọn phông chữ (font) và kiểu dáng phù hợp là rất quan trọng cho khả năng đọc văn bản trên một trang.
CSS cung cấp một số thuộc tính để tạo kiểu cho phông chữ của văn bản, bao gồm thay đổi đậm, nhạt, kích thước, biến thể, v.v.
Các thuộc tính phông chữ là: họ phông chữ, kiểu phông chữ, trọng lượng phông chữ, cỡ chữ và biến thể phông chữ.
Các thuộc tính của font trong CSS là:
font-familyfont-stylefont-weightfont-sizefont-variant
Cụ thể từng thuộc tính có tác dụng như thế nào thì chúng ta cùng chuyển sang phần tiếp theo.
1. Thuộc tính font-family trong CSS
Thuộc tính font-family được sử dụng để chỉ định phông chữ được sử dụng để hiển thị văn bản.
Thuộc tính này có thể chứa nhiều loại font (được phân tác bằng dấu phảy) để dự phòng nếu font đó không có trên hệ thống.
body {
font-family: Arial, Helvetica, 'Open Sans', Calibri;
}Do đó, nếu phông chữ đầu tiên không có sẵn trên hệ thống của người dùng, trình duyệt sẽ cố gắng sử dụng tên thứ hai, … và cứ thế v.v.
Do đó, hãy liệt kê phông chữ chính mà bạn muốn trước, sau đó chọn một số font dự phòng nếu font đầu tiên không có sẵn.
Ngoài ra, bạn nên kết thúc danh sách với một họ phông chữ chung gồm năm loại sau:
- serif
- sans-serif
- monospace
- cursive
- và fantasy.
Một tuyên bố font-family điển hình sẽ có thể trông như thế này:
body {
font-family: Arial, Helvetica, sans-serif;
}Lưu ý: Nếu tên của họ phông chữ chứa nhiều hơn một từ, thì nó phải được đặt bên trong dấu ngoặc kép, như ‘Open Sans’, ‘Times New Roman’, ‘Courier New’, ‘Segoe UI’, v.v.
Các họ phông chữ phổ biến nhất được sử dụng trong thiết kế web là serif và sans-serif, vì chúng phù hợp hơn để đọc trên trình duyệt.
Mặc dù phông chữ monospace thường được sử dụng để hiển thị code, bởi vì trong kiểu chữ này, mỗi chữ cái chiếm cùng một không gian trông giống như văn bản đánh máy.
Các phông chữ cursive trông giống như chữ viết hoặc chữ viết tay.
Phông chữ fantasy đại diện cho phông chữ nghệ thuật, nhưng chúng không được sử dụng rộng rãi vì tính khả dụng kém trên các hệ điều hành.
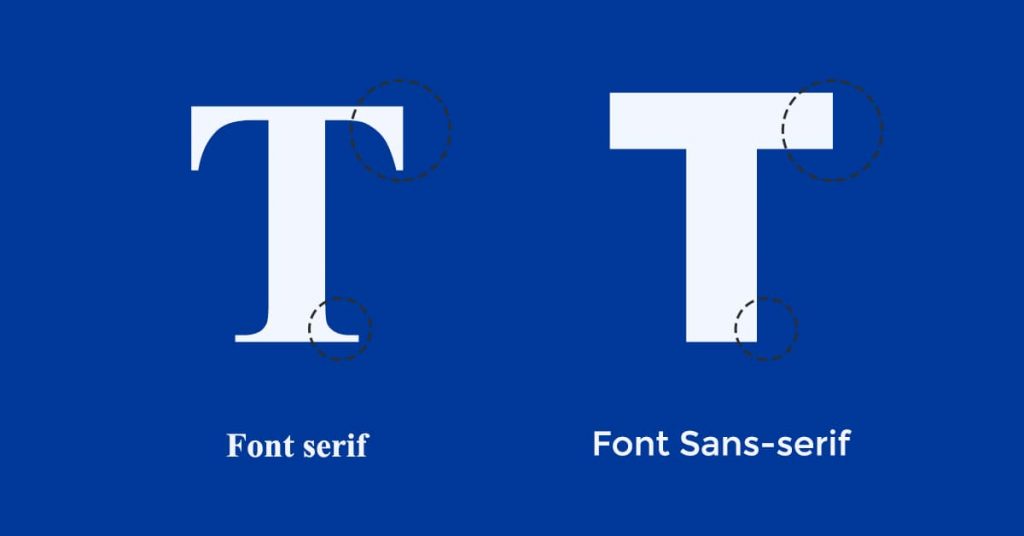
Sự khác biệt giữa phông chữ Serif và Sans-serif
Phông chữ Serif và Phông chữ Sans-serif bạn có thể hiểu là loại phông chữ có chân và phông chữ không chân.
Ví dụ: Font Times New Roman là phông chữ có chân. Còn phông chữ bạn đang đọc đây là phông chữ không chân.

Các phông chữ không chân thường được sử dụng phổ biến trên nền tảng web thì nó giúp đọc tốt hơn khi thu nhỏ.
Còn các phông chữ có chân khi thu nhỏ sẽ bị díu lại với nhau gây hiện tượng khó đọc.
2. Thuộc tính font-style trong CSS
Thuộc tính font-style trong CSS được sử dụng để đặt kiểu phông chữ. Nó có thể là normal, italic hoặc oblique. Giá trị mặc định là normal.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của nó:
HTML:
<p class="normal">Kiểu phông chữ normal.</p>
<p class="italic">Kiểu phông chữ italic.</p>
<p class="oblique">Kiểu phông chữ oblique.</p>CSS:
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}Lưu ý: Thoạt nhìn cả hai kiểu chữ xiên và chữ nghiêng đều xuất hiện cùng một thứ, nhưng có một sự khác biệt. Kiểu chữ italic sử dụng một phiên bản in nghiêng của phông chữ trong khi kiểu oblique chỉ đơn giản làm nghiêng đi phông chữ bình thường.
3. Thuộc tính font-size trong CSS
Thuộc tính font-size trong CSS được sử dụng để thiết lập kích thước phông chữ cho nội dung văn bản của một thành phần.
Có một số cách để chỉ định giá trị kích thước phông chữ, ví dụ: Với các từ khóa, tỷ lệ phần trăm, pixel, ems, v.v.
Thiết lập font-size với giá trị pixel
Thiết lập font-size trong CSS với các giá trị pixel (ví dụ: 14px, 16px, v.v.) là một lựa chọn tốt khi bạn cần độ chính xác của pixel.
Pixel là một đơn vị đo lường tuyệt đối chỉ định độ dài cố định. Mỗi 1 pixel là một điểm ảnh.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của nó:
HTML:
<h1>Đây là một tiêu đề.</h1>
<p>Đây là một đoạn văn bản thông thường.</p>CSS:
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}Xác định kích thước phông chữ trong bằng pixel không được tốt cho lắm, vì người dùng không thể thay đổi kích thước phông chữ từ cài đặt trình duyệt.
Chẳng hạn, người dùng có mắt kém, cận có thể muốn đặt kích thước phông chữ lớn hơn nhiều so với kích thước do bạn chỉ định.
Do đó, bạn nên tránh sử dụng các giá trị pixel và sử dụng các giá trị có liên quan đến kích thước phông chữ mặc định của người dùng nếu bạn muốn tạo một thiết kế tốt hơn.
Mẹo: Văn bản cũng có thể được thay đổi kích thước trong tất cả các trình duyệt bằng tính năng thu phóng. Tuy nhiên, tính năng này không chỉ thay đổi kích thước văn bản mà còn thay đổi kích thước toàn bộ trang. Do đó, W3C khuyến nghị sử dụng các giá trị em hoặc phần trăm (%) để tạo bố cục trang web, dễ dàng mở rộng hơn.
Thiết lập font-size với giá trị em
Đơn vị em đề cập đến kích thước phông chữ của phần tử cha. Khi xác định thuộc tính kích thước phông chữ, 1em bằng với kích thước của phông chữ áp dụng cho phần tử cha của phần tử.
Vì vậy, nếu bạn đặt kích thước phông chữ là 20px trên thành phần body, thì 1em = 20px và 2em = 40px.
Tuy nhiên, nếu bạn chưa thiết lập kích thước phông chữ ở bất cứ đâu trên trang, thì đó là mặc định của trình duyệt, thường là 16px. Do đó, theo mặc định 1em = 16px và 2em = 32px.
Chúng ta hãy xem ví dụ sau để hiểu về cơ bản nó hoạt động như thế nào:
HTML:
<h1>Đây là một tiêu đề</h1>
<p>Đây là một <span>đoạn văn bản</span>.</p>CSS:
h1 {
font-size: 2em; /* 32px/16px = 2em */
}
p {
font-size: 0.875em; /* 14px/16px = 0.875em */
}Thiết lập font-size kết hợp tỷ lệ phần trăm (%) với giá trị em
Như bạn đã quan sát trong ví dụ trên, việc tính toán các giá trị em có vẻ không được đơn giản lắm.
Để đơn giản hóa điều này, một kỹ thuật phổ biến là đặt kích thước phông chữ cho phần tử body thành 62,5% (tức là 62,5% của 16px mặc định), tương đương với 10px, hoặc 0,625em.
Bây giờ bạn có thể thiết lập kích thước phông chữ cho bất kỳ thành phần nào bằng các đơn vị em, với một chuyển đổi dễ nhớ, bằng cách chia giá trị px cho 10.
Ví dụ: Lúc này, 10px = 1em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em, v.v.
Hãy xem ví dụ sau để hiểu rõ hơn:
HTML:
<h1>Đây là một tiêu đề</h1>
<p>Đây là một <span>đoạn văn bản</span>.</p>CSS:
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4em; /* 1.4em = 14px */
}
p span {
font-size: 2em; /* 2em = 20px */
}Thiết lập font-size với Root em
Để làm cho mọi thứ đơn giản hơn nữa, CSS3 đã giới thiệu đơn vị rem (viết tắt của ‘root em’) luôn liên quan đến kích thước phông chữ của phần tử gốc (html), bất kể phần tử nằm ở đâu trong tài liệu (không giống như em Liên quan đến kích thước phông chữ của phần tử cha)
Điều này có nghĩa là 1rem tương đương với kích thước phông chữ của phần tử html, mặc định là 16px trong hầu hết các trình duyệt. Hãy thử một ví dụ để hiểu cách nó thực sự hoạt động:
HTML:
<h1>Đây là một tiêu đề</h1>
<p>Đây là một <span>đoạn văn bản</span>.</p>CSS:
html {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4rem; /* 1.4rem = 14px */
}
p span {
font-size: 2rem; /* 2rem = 20px */
}Thiết lập font-size với từ khóa
CSS cung cấp một số từ khóa mà bạn có thể sử dụng để xác định kích thước phông chữ.
Một cỡ chữ tuyệt đối có thể được chỉ định bằng một trong các từ khóa sau:
- xx-small
- x-small
- small
- Medium
- Large
- x-Large
- xx-Large.
Trong đó, kích thước phông chữ tương đối có thể được chỉ định bằng cách sử dụng các từ khóa: smaller hoặc larger.
Hãy thử một ví dụ và xem nó hoạt động như thế nào:
HTML:
<h1>Đây là một tiêu đề.</h1>
<p>Đây là một đoạn văn bản thông thường.</p>CSS:
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}Lưu ý: Từ khóa medium với kích thước phông chữ mặc định của trình duyệt, thường là 16px. Tương tự, xx-small tương đương với 9 pixel, x-small là 10 pixel, small là 13 pixel, large là 18 pixel, x-large là 24 pixel và xx-large là 32 pixel.
Mẹo: Bằng cách thiết lập kích thước phông chữ trên thành phần body, bạn có thể đặt kích thước phông chữ tương đối ở mọi nơi khác trên trang, cho bạn khả năng dễ dàng điều chỉnh kích thước phông chữ lên hoặc xuống tương ứng.
Thiết lập font-size với Viewport Units
Kích thước phông chữ có thể được chỉ định bằng cách sử dụng các Viewport Units như vw hoặc vh.
Các Viewport Units tham chiếu tỷ lệ phần trăm kích thước chế độ xem của trình duyệt, trong đó 1vw = 1% chiều rộng của chế độ xem và 1vh = 1% chiều cao của chế độ xem. Do đó, nếu chế độ xem rộng 1600px, 1vw là 16px.
Hãy thử ví dụ sau bằng cách thay đổi kích thước cửa sổ trình duyệt và xem nó hoạt động như thế nào:
HTML:
<h1>Đây là một tiêu đề.</h1>
<p>Đây là một đoạn văn bản thông thường.</p>CSS:
body {
font-size: 1vw;
}
h1 {
font-size: 3vw;
}Tuy nhiên, có một vấn đề với các Viewport Units. Trên màn hình nhỏ, phông chữ trở nên nhỏ đến mức khó đọc.
Để ngăn chặn điều này, bạn có thể sử dụng hàm calc() trong CSS, như thế này:
html {
font-size: calc(1em + 1vw);
}
h1 {
font-size: 3rem;
}Trong ví dụ này, ngay cả khi chiều rộng khung nhìn trở thành 0, kích thước phông chữ sẽ tối thiểu là 1em hoặc 16px.
Trong các bài viết tiếp theo bạn sẽ được học sử dụng media queries để tạo ra các kiểu chữ đáp ứng tốt hơn với các thiết bị.
4. Thuộc tính font-weight trong CSS
Thuộc tính font-weight trong CSS chỉ định trọng lượng hoặc độ đậm của phông chữ.
Thuộc tính này có thể lấy một trong các giá trị sau: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 và inherit.
- Các giá trị số 100-900 chỉ định font-weight, trong đó mỗi số đại diện cho trọng số lớn hơn trọng số trước. 400 sẽ giống như normal và 700 sẽ trông giống như in đậm.
- Giá trị bolder và lighter liên quan đến trọng lượng phông được kế thừa (inherit), trong khi các giá trị khác như normal và bold là font-weight tuyệt đối.
Hãy thử xem ví dụ bên dưới để hiểu cách nó hoạt động:
HTML:
<h1>Đây là một tiêu đề</h1>
<p>Đây là một đoạn văn bản được in đậm</p>CSS:
p {
font-weight: bold;
}Lưu ý: Hầu hết các phông chữ chỉ có sẵn trong một số font-weight giới hạn. Thường thì chúng chỉ có sẵn ở dạng normal và bold. Trong trường hợp, nếu một phông chữ không có sẵn font-weight được chỉ định, một lựa chọn thay thế sẽ được chọn là font-weight có sẵn gần nhất.
5. Thuộc tính font-variant trong CSS
Thuộc tính font-variant trong CSS cho phép văn bản được hiển thị trong một biến thể chữ hoa nhỏ (small-caps) đặc biệt.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của thuộc tính này:
HTML:
<h1>Đây là một tiêu đề</h1>
<p>Đây là một đoạn văn bản</p>CSS:
p {
font-variant: small-caps;
}Giá trị normal loại bỏ các chữ hoa nhỏ khỏi văn bản đã được định dạng theo cách đó.
Chúc mừng bạn đã hiểu rõ về thuộc tính font trong CSS
Như vậy là trong bài viết này mình đã cùng bạn đi tìm hiểu về 5 thuộc tính của font trong CSS.
Đây là những kiến thức bạn cần nắm vững nếu muốn tạo ra các trang web có trải nghiệm tốt hơn.
>> Tham khảo ngay Khóa học PHP và Khóa học Java (trong khoảng 6 tháng) để nắm vững cách lập trình web từ front end đến back end.
Chú bạn học tốt.
Học tiếp: CSS Text
Đọc thêm: Thuộc tính Background trong CSS
