Trong hướng dẫn tự học CSS này, bạn sẽ tìm hiểu về cú pháp CSS, cách định nghĩa và khai báo CSS trong file CSS của mình.

Đầu tiên, hãy cùng…
1. Hiểu cơ bản về cú pháp CSS
CSS bao gồm một tập hợp các quy tắc được trình duyệt web diễn giải và sau đó được áp dụng cho các thành phần tương ứng như đoạn văn, tiêu đề, v.v. trong tài liệu HTML.
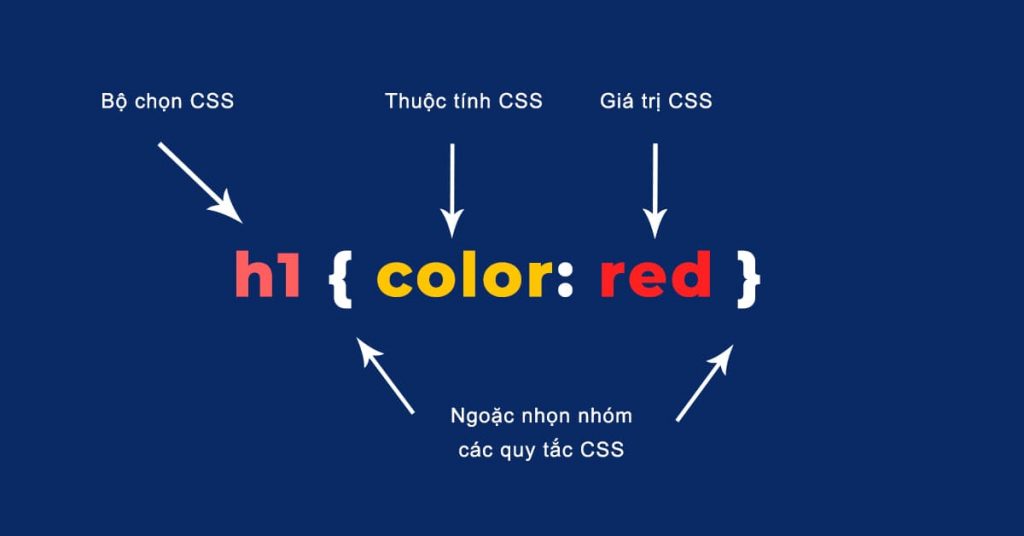
Quy tắc CSS có hai phần chính, bộ chọn CSS (hay còn gọi là CSS Selector) và một hoặc nhiều khai báo CSS:

Bộ chọn CSS chỉ định phần tử hoặc các phần tử trong trang HTML để áp dụng quy tắc CSS trong dấu ngoặc nhọn.
>> Đọc thêm: 8 kiểu CSS Selector lập trình viên front end nào cũng cần phải biết.
Trong khi đó, các khai báo CSS trong khối xác định cách các phần tử được định dạng trên trang web.
Mỗi khai báo bao gồm:
- Một thuộc tính và một giá trị được phân tách bằng dấu hai chấm ( : )
- Kết thúc bằng dấu chấm phẩy ( ; )
- Và các nhóm khai báo được bao quanh bởi dấu ngoặc nhọn { }.
Thuộc tính là thuộc tính CSS bạn muốn thay đổi. Chúng có thể là phông chữ, màu sắc, hình nền, v.v …
Mỗi thuộc tính có một giá trị, ví dụ thuộc tính màu có thể có giá trị là blue hoặc #0000FF, v.v.
Đây là một ví dụ:
h1 {color: blue; text-align: center;}Để làm cho CSS dễ đọc hơn, bạn có thể đặt một khai báo CSS trên mỗi dòng, như ví dụ sau:
h1 {
color: blue;
text-align: center;
}Trong ví dụ trên:
- h1 là một bộ chọn CSS
- color và text-align là các thuộc tính CSS
- Cùng với đó, blue và center là các giá trị tương ứng.
Lưu ý: Một khai báo CSS luôn kết thúc bằng dấu chấm phẩy ” ; ” và các nhóm khai báo CSS luôn được bao quanh bởi dấu ngoặc nhọn ” { } “.
2. Viết comment trong CSS
Comment CSS thường được thêm vào với mục đích làm cho mã nguồn dễ hiểu hơn.
Các comment có thể giúp các lập trình viên khác (hoặc bạn trong có thể dễ dàng chỉnh sửa mã nguồn trong tương lai) dễ hiểu bạn đang muốn làm gì với đống CSS này..
Nhận xét rất có ý nghĩa đối với lập trình viên nhưng bị các trình duyệt bỏ qua.
Một nhận xét CSS:
- bắt đầu bằng dấu / *
- và kết thúc bằng * /
Giống như trong ví dụ dưới đây:
/* Đây là một comment CSS */
h1 {
color: blue;
text-align: center;
}
/* Đây là một comment CSS
trên nhiều dòng */
p {
font-size: 18px;
text-transform: uppercase;
}Bạn cũng có thể comment một phần code CSS để vô hiệu hóa nó (thường dành cho mục đích gỡ lỗi hay còn gọi là debug)
Ví dụ:
h1 {
color: blue;
text-align: center;
}
/*
p {
font-size: 18px;
text-transform: uppercase;
}
*/3. CSS có phân biệt chữ HOA chữ thường không?
Tên thuộc tính CSS và nhiều giá trị thì không phân biệt chữ hoa chữ thường.
Trong khi đó, các bộ chọn CSS thường phân biệt chữ hoa chữ thường, ví dụ, bộ chọn class .maincontent là không giống với .mainContent.
Do đó, để an toàn hơn, bạn nên cứ mặc định là rằng tất cả các thành phần của cú pháp CSS là phân biệt chữ hoa chữ thường.
Tránh lẫn lộn và dễ nhầm lẫn sau này.
Cú pháp CSS dễ hiểu chứ?
Cú pháp CSS là một trong những thứ dễ hiểu nhất trong lập trình. Chắc bạn cũng thấy thế đung không?
Nhiều người thấy khó học CSS có chăng là do CSS là một bộ môn có tính nghệ thuật và chính CSS cũng có rất nhiều thuộc tính, và thi thoảng lại tương tác theo cách không rõ ràng nên mới gây khó khăn.
CSS nhiều thuộc tính nhưng bạn không cần phải nhớ hết. Và hãy cứ học theo Series Tự học CSS này là bạn cũng sẽ sớm thuần phục được CSS thôi.
Bạn có thể tham khảo tất cả các thuộc tính CSS hay dùng nhất tại đây.
- Bài trước: Nhập môn CSS
- Bài tiếp theo: ̣9 Bộ chọn CSS phổ biến
