Thuộc tính z-index trong CSS có thể được sử dụng kết hợp với thuộc tính position để tạo hiệu ứng layer (xếp chồng phần tử) như Photoshop.

Xếp chồng các phần tử bằng z-index
Thông thường các trang HTML được coi là hai chiều (2D), vì văn bản, hình ảnh và các yếu tố khác được sắp xếp trên trang mà không bị chồng lên nhau.
Tuy nhiên, ngoài vị trí theo chiều ngang (x) và dọc (y) của chúng, các phần tử cũng có thể được xếp chồng lên nhau dọc theo trục z.
Tức là, phần tử này nằm trên phần tử kia bằng cách sử dụng thuộc tính z-index trong CSS.
Thuộc tính z-index này chỉ định thứ tự xếp chồng của phần tử có giá trị position xác định là absolute, fixed hay relative.
Vị trí trục z của mỗi layer được biểu thị dưới dạng số nguyên đại diện cho thứ tự xếp chồng để trình duyệt kết xuất các layer đúng như mong muốn.

Phần tử có chỉ số z-index lớn hơn thì chồng lên phần tử có chỉ số z-index thấp hơn.
Với thuộc tính z-index, bạn có thể tạo ra bố cục trang web phức tạp hơn, có chiều sâu hơn.
Sau đây là ví dụ cho thấy cách tạo các layer trong CSS với thuộc tính z-index.
HTML:
<div id="layer1" style="z-index: 2"></div>
<div id="layer2" style="z-index: 1">
<div id="layer3" style="z-index: 3"></div>
</div>Với CSS như thế này:
div {
border: 2px solid #000;
width: 300px;
height: 50px;
margin: 10px;
position: relative;
background-color: #FFF;
}
#layer3 {
background-color: orange;
width: 300px;
height: 60px;
top: -50px;
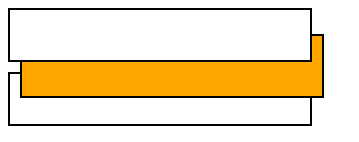
}Kết quả nhận được là như thế này: